Download Svg Image Android Example - 196+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l452.blogspot.com/2021/04/svg-image-android-example-196-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Android Example - 196+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
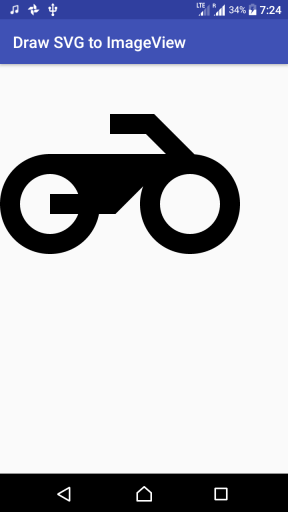
Here is Svg Image Android Example - 196+ File SVG PNG DXF EPS Free Thus, we need to convert svg to xml format. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. Update your styleable attributes definition xml resource file. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.

ImageButton Graphics with Inkscape, Android Example | Tek Eye from tekeye.uk
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Android Example - 196+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Svg image can be scaled to any resolution and the quality will be. What is an svg image? So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. As you know, android doesn't support svg format. Now we will look at how we can load svg from its url in our android app. Thus, we need to convert svg to xml format. Unlike the aar file, the jar version of androidsvg does not. Update your styleable attributes definition xml resource file. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Svg Image Android Example - 196+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Image Android Example - 196+ File SVG PNG DXF EPS Free Svg image can be scaled to any resolution and the quality will be. We can do it using android vector asset studio.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to.
Can anyone be as kind to give a step by step process of the simplest to. SVG Cut Files
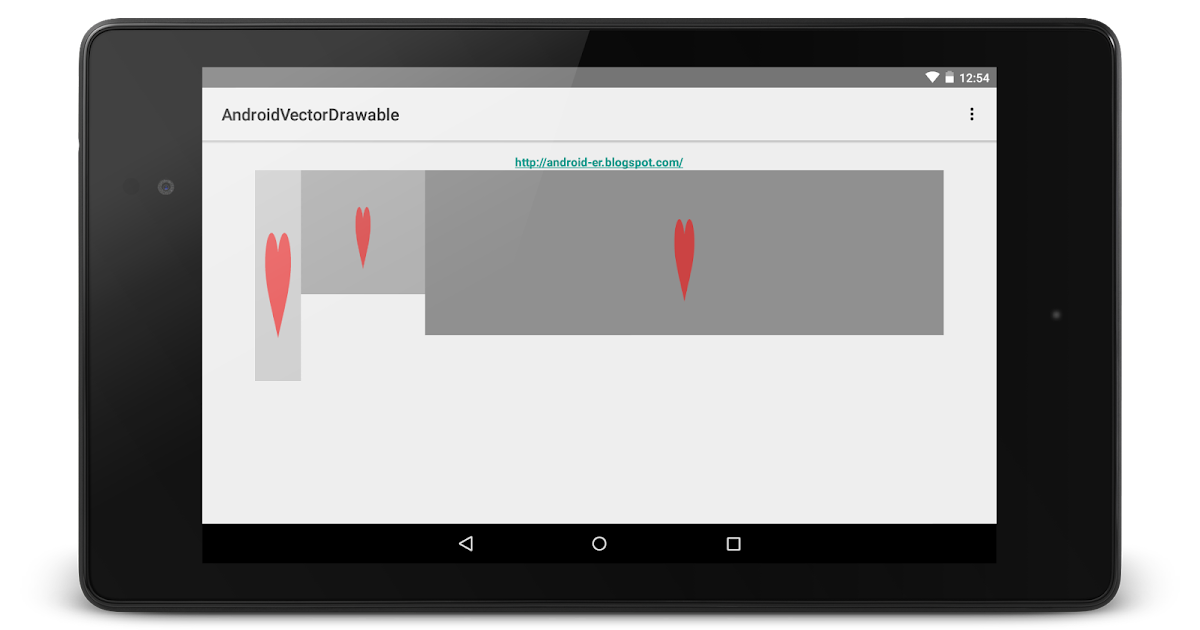
Android Vector Drawable Example using AppCompat Support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
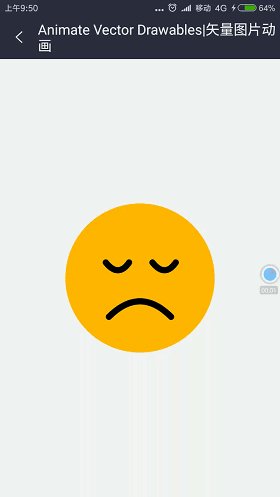
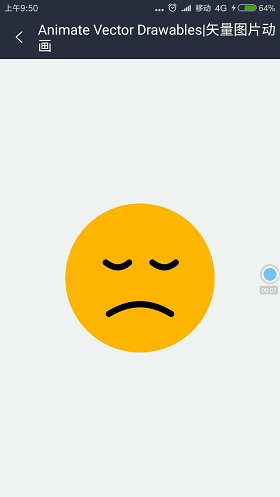
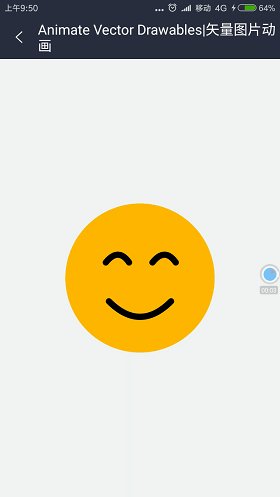
Animating vectors in Android with AnimatedVectorDrawable ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format.
Android Vector Drawable Example using AppCompat Support ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
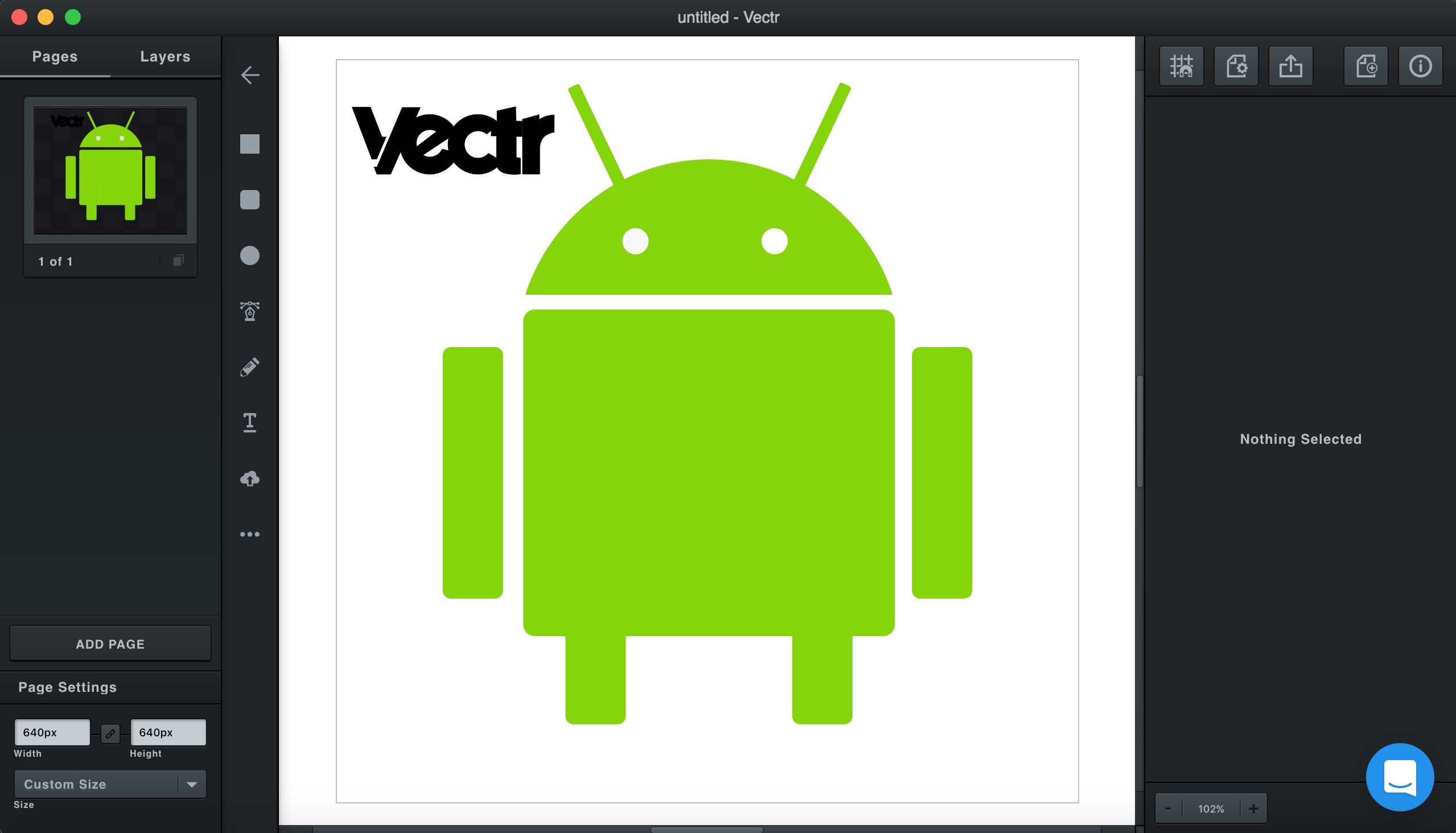
Designing A Simple Android Robot Logo - Vectr - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
| Design elements - Android system icons (navigation ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
Kotlin Android - Draw SVG to Canvas - Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
Library of android vector clip art transparent download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to.
Android-er: Vector Drawable example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to.
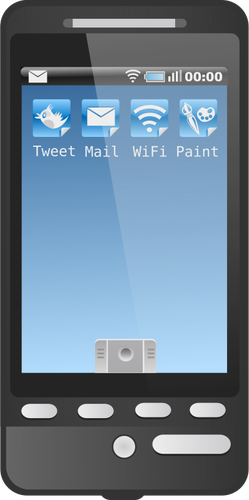
Mobile and Phones - Vector stencils library | IVR mobile ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Library of android vector clip art transparent download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
Library of android vector clip art transparent download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. Update your styleable attributes definition xml resource file. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Design elements - Android system icons (communication ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Update your styleable attributes definition xml resource file. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio.
Android phone vector illustration | Public domain vectors for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Rounded Vector Shape In Android - codezlab for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder.
Vectr Tutorials — Logo Design Tutorial - Vectr - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder.
Extended Floating Action Button in Android with Example ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format.
Android smartphone vector image | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. Update your styleable attributes definition xml resource file.
A simple Android sparkline chart view for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Update your styleable attributes definition xml resource file. There are also calls to set the svg from a for example your libs folder.
Android Vector Drawable - JournalDev for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to.
Pin on icon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Download I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Free SVG Cut Files
Android App Icon Png at Vectorified.com | Collection of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio.
Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
Android Material Design Animated Vector Drawables | Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Flutter SVG image tutorial - AndroidCoding.in for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Android Vector Drawable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
How to Draw the Android Logo in Illustrator - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Google Icon | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Android Logo Png Transparent Background - Mobile Operating ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
A simple example app that shows how you can use SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
AndCards Icons Kit for React and React Native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Thin Outline Vector Icons for UI, mobile apps, iOS and ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
| Design elements - Android system icons (navigation ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
Thus, we need to convert svg to xml format. We can do it using android vector asset studio.
Design elements - Apps icons | App icons - Vector stencils ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Design elements - Network hardware | Design elements ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. We can do it using android vector asset studio.
Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to.
Android Vector Drawable - JournalDev for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. We can do it using android vector asset studio. There are also calls to set the svg from a for example your libs folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Draw SVG and Android VectorDrawable files on a Flutter Widget for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Thus, we need to convert svg to xml format. Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder.
Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Designing A Simple Android Robot Logo - Vectr - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone be as kind to give a step by step process of the simplest to. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. We can do it using android vector asset studio.
We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
Pin on icon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. Can anyone be as kind to give a step by step process of the simplest to. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Mobile and Phones - Vector stencils library | IVR mobile ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. There are also calls to set the svg from a for example your libs folder. We can do it using android vector asset studio. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to.
We can do it using android vector asset studio. Thus, we need to convert svg to xml format.
Vector Library Library Android Transparent Robot - Android ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We can do it using android vector asset studio. Can anyone be as kind to give a step by step process of the simplest to. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. There are also calls to set the svg from a for example your libs folder. Thus, we need to convert svg to xml format.
Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Cisco Multimedia, Voice, Phone. Cisco icons, shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Thus, we need to convert svg to xml format. This example uses the setimageasset() method to tell svgimageview to load the svg from the assets folder. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images. Can anyone be as kind to give a step by step process of the simplest to. We can do it using android vector asset studio.
Thus, we need to convert svg to xml format. I have found a myriad of libraries in order to use svg in android and avoid the frustrating creation of different resolutions and dropping files for each resolution, this becomes very annoying when the app has many icons or images.
